
How to Setup Bootstrap for Local and Offline Use
1. Overview
In this article, we’re going to look at how we can make use of Bootstrap CSS and Javascript resources locally so that we can continue learning even without an active internet connection.
2. Downloading CSS and Javascript Resources
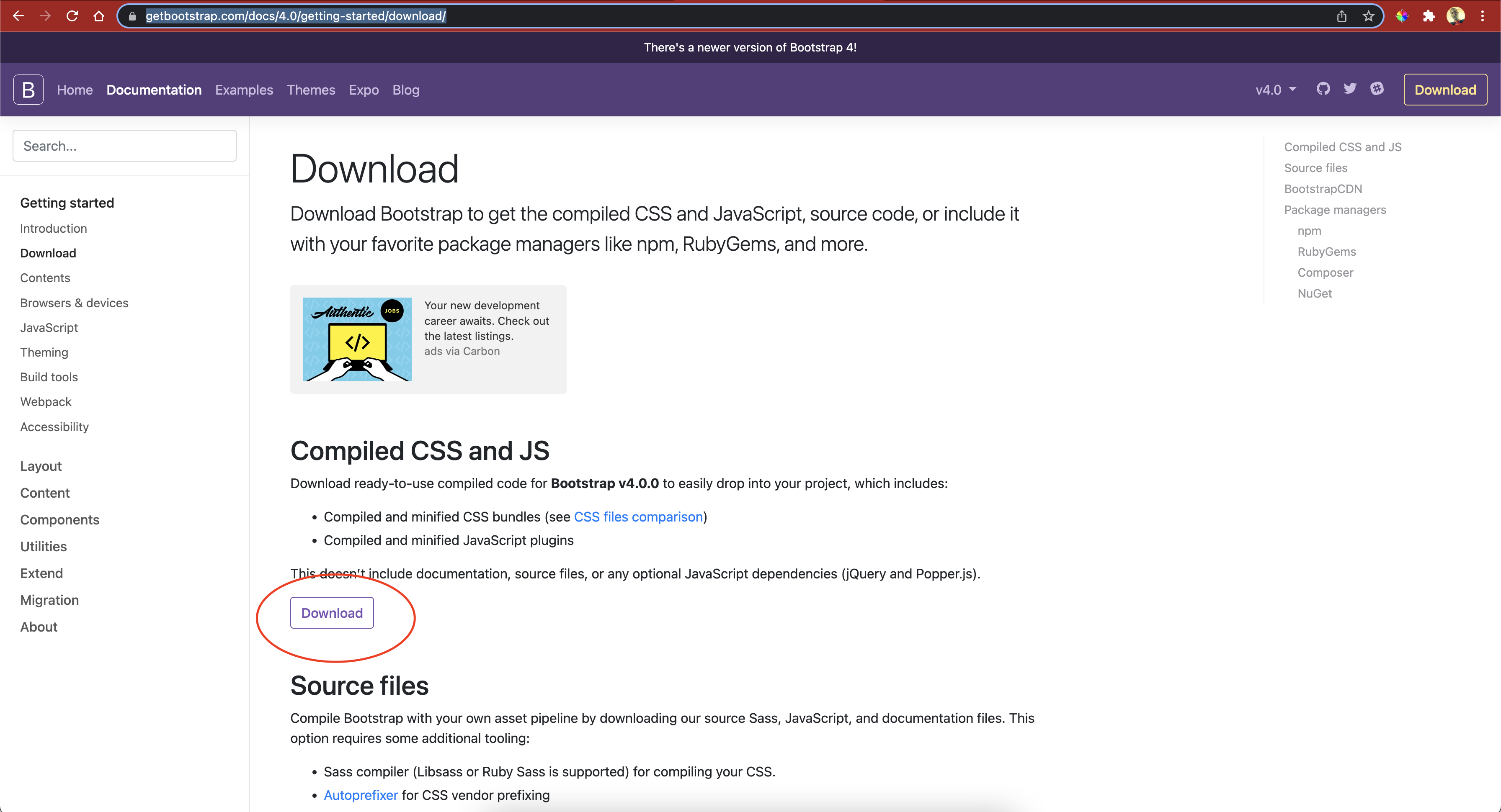
We first need to download the actual Bootstrap file from the official website at https://getbootstrap.com/docs/4.0/getting-started/download. On the resulting page, we’re going to click on the Download button after the Compiled CSS and JS title.

The downloaded file, bootstrap-4.0.0-dist.zip, is a zip file that’s just 592 KB in size - pretty small. We should unzip it using either Winrar, 7zip or other similar tools. After unzipping it, we will have a folder with the name bootstrap-4.0.0-dist on our system.
The next file that we will need is the jQuery Javascript file and we can download it by going to this URL https://code.jquery.com/jquery-3.6.0.js.
After opening the URL, we may see a bunch of code in our browser.
All we need to do to save it locally is to press Ctrl + S on Windows OS or Cmd + S on MacOS.
This will prompt our browser to save the file with the name jquery-3.6.0.js in our Downloads folder.
We got all the files we need now, let’s connect them together in a sample project.
3. Using Bootstrap Locally (offline)
Let’s create an example project to demonstrate how to use all the files locally. First, we’ll create a new folder called bootstrap-offline. This will be the root folder of our project. It is called root because it will contain other folders and files.
Next, we will create two new folders in the bootstrap-offline, namely:
- bootstrap-offline/css
- bootstrap-offline/js
Now, we will copy bootstrap-4.0.0-dist/css/bootstrap.css to bootstrap-offline/css/bootstrap.css.
Furthermore, we will copy bootstrap-4.0.0-dist/js/bootstrap.js to bootstrap-offline/js/bootstrap.js.
Lastly, we will copy the jquery-3.6.0.js we downloaded earlier into bootstrap-4.0.0-dist/js/jquery-3.6.0.js.
To wrap it up, we will create a new HTML file called bootstrap-offline/hello.html with the following content:
|
|
In the snippet above, note that we added jquery-3.6.0.js before adding bootstrap.js.
This is because bootstrap.js requires jquery-3.6.0.js to work.
We can open the hello.html file in the browser to see the awesome page, turn off the internet and it will still work.

4. Conclusion
In this article, we’ve been able to look at how we can download and use Bootstrap CSS and Javascript resources offline. This skill is peculiar and can help keep one working in the absence of an internet connection.
